A collection of interesting links mostly about coding and media art. Topics include APIs, NodeJS, MongoDB, P5js, PHP, MySQL, Media Art, and others. Use the tags dropdown to filter.

GitHub - madhums/node-express-mongoose-demo: A simple demo app using node and mongodb for beginners
A simple demo app using node and mongodb for beginners - GitHub - madhums/node-express-mongoose-demo: A simple demo app using node and mongodb for beginners

freeCodeCamp's Academic Honesty Policy
Before we issue our verified certification to a camper, he or she must accept our Academic Honesty Pledge, which reads: "I understand that plagiarism means copying someone else’s work and presenting the work as if it were my own, without clearly attributing the original author. "I understand that plagiarism is

FontDrop!
Simple and easy way to view the content of font files.

Web Development And Programming Languages | Revelry Labs
This link was recommended by the Lyndhurst Girls' STEM club

Web API design best practices - Azure Architecture Center | Microsoft Docs
Learn the best practices for designing web APIs that support platform independence and service evolution.

LayoutIt! - Interface Builder for CSS Grid and Bootstrap
LayoutIt! is a interface builder for CSS Grid and Bootstrap that wants to be the kick-off for your front-end developments.

SVG Gobbler
Download icons, logos, and vector SVGs from any site.

Material Design Lite
A front-end template that helps you build fast, modern mobile web apps.

Free for developers
This is a list of software (SaaS, PaaS, IaaS, etc.) and other offerings that have free tiers for developers.

WebPShop - Use WebP files in Photoshop
WebPShop, the plug-in for opening and saving WebP images directly from Adobe Photoshop, is now available on GitHub under an Apache 2.0 license.

GitHub Education
Benefits for everyone at school Whether you’re starting your career or managing a classroom, we’ve got you covered.

Vercel + PHP
Deploy PHP to Vercel as a Serverless Function

What Is Web3, Anyway? | WIRED
Gavin Wood, who coined the term Web3 in 2014, believes decentralized technologies are the only hope of preserving liberal democracy.

FrameGUI is an open-source video transcoder that uses FFMpeg, AviSynth+, and SVPFlow
FrameGUI is an open-source video transcoder that uses FFMpeg, AviSynth+, and SVPFlow AviSynth plugins to provide advanced encoding features such as frame interpolation. - GitHub - DaGooseYT/FrameGUI: FrameGUI is an open-source video transcoder that uses FFMpeg, AviSynth+, and SVPFlow AviSynth plugins to provide advanced encoding features such as frame interpolation.

Prisma - Next-generation Node.js and TypeScript ORM for Databases
Prisma is a Node.js and TypeScript ORM that can be used to build GraphQL servers, REST APIs, microservices & more.

Astrometry.net
Organize, annotate and make searchable all the world's astronomical information

菜鸟教程 - 学的不仅是技术,更是梦想!
菜鸟教程(www.runoob.com)提供了编程的基础技术教程, 介绍了HTML、CSS、Javascript、Python,Java,Ruby,C,PHP , MySQL等各种编程语言的基础知识。 同时本站中也提供了大量的在线实例,通过实例,您可以更好的学习编程。..

Your Career in Web Development Starts Here | The Odin Project
The Odin Project empowers aspiring web developers to learn together

ES modules: A cartoon deep-dive - Mozilla Hacks - the Web developer blog
ES modules bring an official, standardized module system to JavaScript. With the release of Firefox 60 in May, all major browsers will support ES modules, and there is current work ...

How to Import a CSV file into MySQL Workbench
In this article, I will cover how to install MySQL Workbench and import data into MySQL Workbench step by step.

Modern JavaScript Explained For Dinosaurs | by Peter Jang | Node.js Collection | Medium
Learning modern JavaScript is tough if you haven’t been there since the beginning. The ecosystem is growing and changing so rapidly that it’s hard to understand the problems that different tools are…

Design Patterns in PHP
The catalog of annotated code examples of all design patterns, written in PHP.

The Twelve-Factor App
A methodology for building modern, scalable, maintainable software-as-a-service apps.

Apache Superset
Community website for Apache Superset, a data visualization and data exploration platform

In-browser transcoding of video files with FFmpeg and WebAssembly
The WebAssembly build of FFmpeg allows you to run this powerful video processing tool directly within the browser. In this blog post I explore FFmpeg.wasm and create a simple client-side transcoder that streams data into a video element, with a bit of RxJS thrown in for good measure.

Kap - Capture your screen
An open-source screen recorder built with web technology

3D Modeling Kit
Automatically create 3D object models and PBR texture maps, to make 3D content production more efficient and cost-effective than ever.

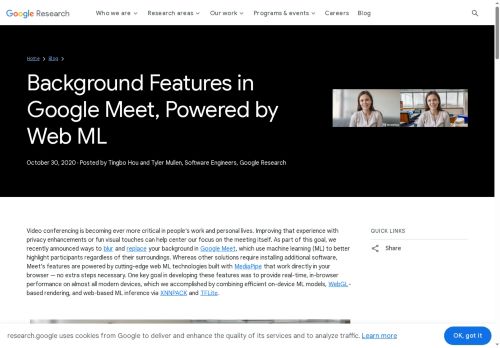
Google Developers Blog: Bringing artworks to life with AR
One of the best ways to learn about global culture is by trying on famous art pieces using Googleâs Augmented Reality technology on your mobile device

Web Based Model Viewer for GLB GLTF
Easily display interactive 3D models on the web and in AR

Google Web Designer
Create engaging, interactive HTML5-based designs and motion graphics that can run on any device.

How to render different face effect · Issue #1155 · google/mediapipe · GitHub
In face effect module I can 3d data as glasses.pbtxt facepaint.pngblob glasses.pngblob. I am trying to add few more models to experiment but i couldnt find any documenation or information of pngblob data. It seems like that using glasses...

Eye Tracking with Mediapipe and OpenCV
Gaze estimation is a task to predict where a person is looking. There are two directions for gaze estimation, 1) 2D gaze estimation and, 2) 3D gaze estimation. In 2D gaze estimation the task is toâ¦

Face Tracking With JavaScript on the Browser (Mobile or Desktop) | by Andy Kong | Better Programming
How to set up a webpage that does real-time face tracking in any browser, mobile or desktop

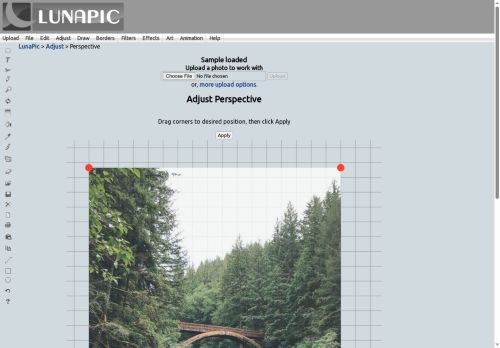
LunaPic | Free Online Photo Editor | Perspective
Perspective Free Online Photo Editor. Photo, sketch and paint effects. For Tumblr, Facebook, Chromebook or WebSites. Lunapics Image software free image, art & animated Gif creator.

web.dev - Measure
See how well your website performs. Then, get tips to improve your user experience.

js实现表格动态数据展示在其他页面上 - 小草1234 - 博客园 - Javascript dynamic data table
1.需求:这个表格可以动态的添加,添加完毕后可以在另一个页面显示指定数据实现: ...

jQuery 完整 ajax示例_:)-CSDN博客
Making a request with jQuery and Ajax

前端调用api接口方法总结 - 云悠 - 博客园
Calling APIs on the front end with Ajax and other Methods

在Express中对MongoDB数据库进行增删改查
Create Read Update Delete - CRUD operations with MongoDB and Express

express框架设置跨域请求_zhanglongdream的博客-CSDN博客
Set up cross-domain requests with the Express framework in NodeJS

Mongodb利用Mongoose一次插入多条数据_niuge8905的博客-CSDN博客
Use Mongoose to insert data into MongoDB

Template literals (Template strings) - JavaScript | MDN
Template literals are string literals allowing embedded expressions. You can use multi-line strings and string interpolation features with them.

How to Create a React App with a Node Backend: The Complete Guide
A React frontend connected to a Node backend is a rock-solid combination for any application you want to build.

CSS Grid
Learn about css grid in a quick, easy, and interactive way!

CodePen - Native HTML Search
Native HTML Search

p5.js绘制一个动态的自画像_yc今天吃芋圆了吗的博客-CSDN博客 draw a dynamic self-portrait
p5.js绘制一个动态的自画像第二次使用p5.js,用代码绘制一个自画像(当然,肯定不是自画像。)这是一个非常简单的任务,主要用贝塞尔曲线来绘制。我们把整个图像分为动态刷新的背景、静态(每一帧重绘的)人像以及叠加在最上方的动态的雨点。背景我希望能够拥有一块能够在随机位置生成随机颜色色条并保留的背景画布,这需要我们每一帧计算色块需要被绘制的位置和长度,并判断是否重新绘制一条新的。这里的思路...

绘制一幅动态图像 P5js rainbow NYAN cat
Rainbow cat animation

Observable - Make sense of the world with data, together / Observable
Explore the largest collection of live data visualizations and tutorials anywhere. Click to open any cell to see how it works. Fork, suggest, import, merge, and more.

About Blocks - bl.ocks.org
Bl.ocks (pronounced “Blocks”) is a simple viewer for sharing code examples hosted on GitHub Gist.

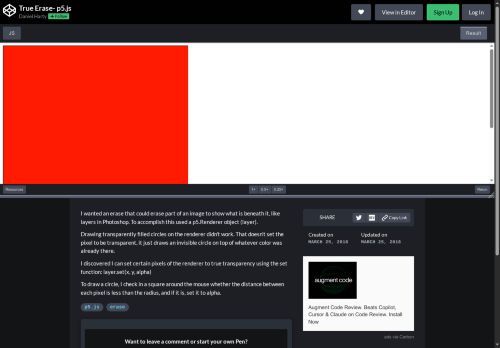
True Erase - P5js
Set certain pixels of the renderer to true transparency using the set function: layer.set(x, y, alpha)

Hands - mediapipe
Cross-platform, customizable ML solutions for live and streaming media.

Handtrack.js | A library for Prototyping Handtracking in Javascript!
Web site created using create-react-app

P5.js 实现交互式动态绘画_bear_Tower的博客-CSDN博客 P5.js realizes interactive dynamic painting
p5.js 实现交互式动态绘画1.关于交互式绘画的思考2.选定题目3.内容展示4.代码分析(1).按钮的实现(2).笔刷(画笔)(3).动作5.总结6.参考文献1.关于交互式绘画的思考在前几次的实验中,我们先后完成了静态码绘和动态码绘,对计算机码绘已经有了基本的了解。在之前的文章中我也有提到过:一副有趣的码绘需要更多理性的思考,想要实现一个有趣且内容丰富的码绘需要一定的代码经验和创造力。...

Nookipedia Animal Crossing API
An API for data about the Animal Crossing series, provided by the Nookipedia wiki

SeatGeek Platform API Documentation
SeatGeek maintains a comprehensive directory of live events in the United States and Canada

지도 생성하기 - Kakao 지도 Web API - Maps
Creating a map - This is the most basic example of creating a map.

Yamauchi No.10 Family Office
We are Yamauchi-No.10 Family Office. Our mission is making a contribution to the society through our activities.

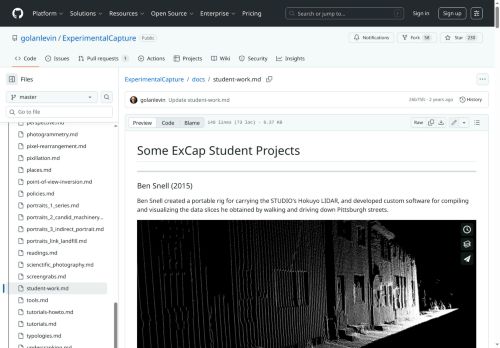
ExperimentalCapture/student-work.md golanlevin GitHub
A Curriculum for a Semester Course in Computational & Expanded Photography - golanlevin/ExperimentalCapture

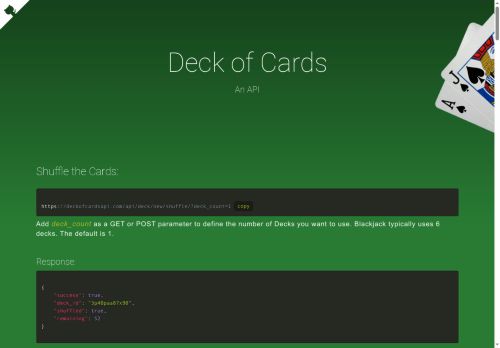
Deck of Cards API
Deck of Cards - an API for playing cards

GitHub - MohamedYoussouf/Design-Resources: A curated list of design resources from design templates, stock photos, icons, colors, and much more.
A curated list of design resources from design templates, stock photos, icons, colors, and much more. - MohamedYoussouf/Design-Resources

Top 21 UX Designer Portfolio Websites in 2021 – Case Study Club
A personal UX designer portfolio website is a way for you to be yourself and tell your story. Here you'll find top 21 hand-selected portfolios that will inspire you when building your own.

ChungiYoo - Home
A Germany based Art Director, Graphic Designer & Illustrator specializing in branding and illustration. I love creating bold creative works and enjoy illustrating colorful editorial visuals and drawings which are fun to look at but at the same time spread awareness.

Experiments with P5.js - Purin Phanichphant
Purin Phanichphant / Artist & Designer

The Modern JavaScript Tutorial
Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more.

The Nature of Code - Chapter 6. Autonomous Agents
The term autonomous agent generally refers to an entity that makes its own choices about how to act in its environment without any influence from a leader or global plan.

OpenProcessing - Creative Coding for the Curious Mind
OpenProcessing - Creative Coding for the Curious Mind

Comic Vine API
The largest comic database online, Comic Vine features Comic Reviews, News, Videos, and Forums for the latest in and more!

Letâs Create a React app with Firebase Auth, Express Backend and MongoDB Database | by Stephan Bakkelund Valois | JavaScript in Plain English
Firebase is an extremely good software development platform, which gives you access to both authentication, noSQL databases, storage and much more. Itâs a true powerhouse, and I love the ease ofâ¦

The Difference Between Function and Block Scope in JavaScript | by Joe Cardillo | Medium
When I mentioned to someone recently that I’ve been wanting to get back to the basics with JavaScript, they recommended Wes Bos’s “ES6 For Everyone” course. Wes is a great teacher and a clear…

Did I Miss Anything? | Library of Congress
Nothing. When we realized you weren’t here we sat with our hands folded on our desks in silence, for the full two hours Everything. I gave an exam worth 40 percent of the grade for this term and assigned some reading due today on which I’m about to hand out a quiz worth 50 percent … Continue reading “Did I Miss Anything?”

How to Install a Node.js Application | cPanel & WHM Documentation
This document describes how to install a Node.js web application. Node.js is a JavaScript runtime that allows you to build scalable web applications.

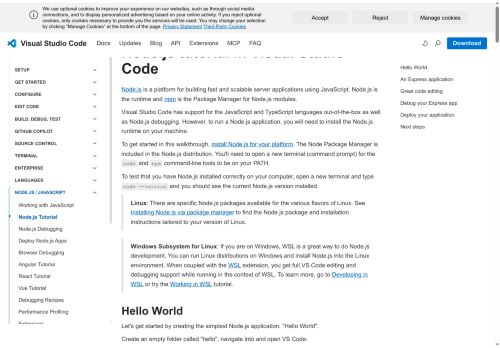
Build Node.js Apps with Visual Studio Code
The Visual Studio Code editor has great support for writing and debugging Node.js applications. This tutorial takes you from Hello World to a full Express web application.

API Platform: REST and GraphQL framework on top of Symfony and React
REST and GraphQL framework on top of Symfony and React

async & await
The JavaScript async / await API provides a more maintainable method for handling promises. Learn how to use the async and await function keywords.

oioiiooixiii: FFmpeg: Temporal slice-stacking ['slit-scan'] effect (aka 'Wobbly Video')
FFmpeg, video, programming, bash, animation

react-bootstrap · GitHub
The popular front-end framework, rebuilt with React - react-bootstrap

âFailureâ in the Design Process. A reflection about improving. | by Lucia Liu | UX Collective
A year ago, I was taking a senior product design class in which teams of about 20 students were tasked to create meaningful products. The first few weeks were dedicated towards brainstorming andâ¦

templates/classroom-kit.md at master · postmanlabs/templates · GitHub
Contribute to postmanlabs/templates development by creating an account on GitHub.

Web Data Service (WDS) User Guide
Table of contents Table of contents Revision History Purpose of document Summary Availability Technology Useful definitions Information for legacy CANSIM users Suggested WDS usage API methods and examples: Product Change Listings......

Postman | Student Programs
Learn more about Postman initiatives for students and educators.

Human-Centered Design vs. Design-Thinking: How They’re Different and How to Use Them Together to Create Lasting Change
Picture this scenario: The leadership team of your organization is facing pressure from its board to be more 'innovative' and ‘entrepreneurial’ by finding a market-based model to create impact. Not exactly knowing...

How to apply a design thinking, HCD, UX or any creative process from scratch â Revised & New Version | by Dan Nessler | UX Collective
In 2016, I set out to take on and rethink the Design Process. It was my attempt at making sense of it but what happened went far beyond that notion.

可口可乐瓶的百年经典设计 - 知乎 Coca Cola
有一个美丽的传说:一位玻璃工人在同女友约会时,女友穿着一套连衣裙,臀部突出,腰部纤细,非常好看。约会结束后,他突发灵感,根据女友穿着这套裙子的形象设计出一个玻璃瓶...... 真实的情况实际是这样的: 1899…

ngrok - secure introspectable tunnels to localhost
ngrok secure introspectable tunnels to localhost webhook development tool and debugging tool

Fuse.js - Lightweight fuzzy-search library, in JavaScript
Generally speaking, fuzzy searching (more formally known as approximate string matching) is the technique of finding strings that are approximately equal to a given pattern (rather than exactly).

PokéAPI
An open RESTful API for Pokémon data

Our Customers | MongoDB
See the leading organizations creating applications never before possible with MongoDB.

Learn the Enterprise Design Thinking Framework - Enterprise Design Thinking
Deep dive into a design thinking methodology built to sustain itself across teams.

IBM Design Thinking: A Framework To Help Teams Continuously Understand & Deliver
Two years ago, after IBM executives decided to build a new application development platform for cloud computing, we tore up our old product development playbook. In its place, we developed a new approach: IBM Design Thinking.

IBM Design Thinking Model / Enterprise Design Thinking | toolshero
IBM Design Thinking Model is a scalable framework that aims at big enterprises and uses three principles to solve complex problems creatively.

Case Study: GNO Blankets. Branding and Web Design for Ecommerce
The creative process on branding and website design for GNO Wellbeing, the company producing weighted blankets: check logo design, custom graphics, web pages, and interactions.

Enterprise Design Thinking | PositiveImpact.Space
Enterprise Design Thinking is the framework IBM uses to collaborate, align teams and form intent to solve users’ problems — all while improving customer experiences at the speed and scale the modern enterprise demands. Our focus is on the outcomes that delight your users and deliver increased value to meet your business goals.

Automate Workflows With Zoom Webhooks | by Shrijana Ghimire | Zoom Developer Blog | Medium
Webhooks are automated event notification messages that can be sent from one server to another in the form of HTTP requests. In real life, we can compare Webhooks to alarm clocks. For example, let’s…

Playing games on Zoom has exploded during COVID-19 lockdown
“We must find ways to play with each other. It’s so nourishing for our souls.”

ABC Nightline - IDEO Shopping Cart - YouTube
DeepDive methodology in practice

IxD - ConPro1 - How to Make an MP4 in Powerpoint - YouTube
How to record Narration in Powerpoint and export to MP4

What is the DeepDive Brainstorming technique ? – The Blog of Innovation
Deep-Dive is the name of a technique used to rapidly immerse a group or team into a situation for problem solving or idea creation. This approach is often used for brainstorming product or process development. Deep-Dive technique is increasingly used for innovation not only in product development, but process improvement and customer service strategies. Originally…

DEEP DIVE: THE ART OF STRATEGIC THINKING
DEEP DIVE: THE ART OF STRATEGIC THINKING - Deep Dive is a term that is coined as the combination of brainstorming, prototyping, and feedback loops.

Frontend Masters — Learn JavaScript, React, Vue & Angular from Masters of Front-End Development!
Advance your skills with in-depth, modern JavaScript and front-end engineering courses.

How to fail fast: Design Thinking for Innovation (Part 5 of 5) | Business West
In part 5 we look at ‘Experimentation’ which is the process of testing your early ideas with users.

Simplifying CSS Cubes with Custom Properties | CSS-Tricks
I know there are a ton of pure CSS cube tutorials out there. I've done a few myself. But for mid-2017, when CSS Custom Properties are supported in all

âFailureâ in the Design Process. A reflection about improving. | by Lucia Liu | UX Collective
A year ago, I was taking a senior product design class in which teams of about 20 students were tasked to create meaningful products. The first few weeks were dedicated towards brainstorming andâ¦

An Introduction to Human-Centered Design
In this detailed overview of the human-centered design process, we’ll share more about HCD, how it’s different from design thinking, real-world case studies, and some inspiring videos.

What Is Human-Centered Design?. Design thinking is a process, mindset⦠| by DC Design | DC DESIGN | Medium
It has been championed by Nobel Prize laureate Herbert Simon, developed and taught by the Stanford University Design School, and used by firms like DC Design to design effective and impactfulâ¦

MadPow - Human-centered design (HCD)
HUMAN-CENTERED DESIGN OVERVIEW

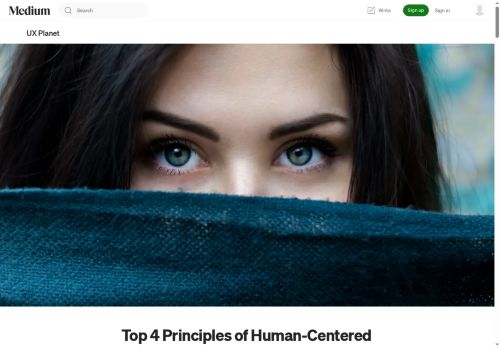
Top 4 Principles of Human-Centered Design | by Nick Babich | UX Planet
Human-centered design (HCD) is a term product creators use to describe a process of designing for people. HCD develops solutions to problems by involving the human perspective in all steps of the…

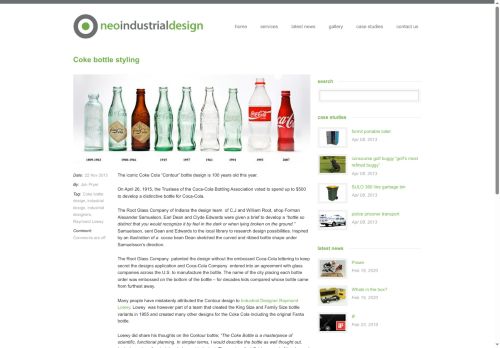
Coke bottle styling | neo industrial design
In this article we look at the 100 old icon of design that is the Coke Cola Contour bottle.

Understanding Human-Centered Design | by InnovatED | InnovatED Insights | Medium
It might be compelling to believe that great design comes from a light-bulb moment, a flash of brilliance, a moment of genius. In reality, great design emerges from a process — of asking the right…

How We Used a Remote Design Sprint to Redesign Feedlyâs Homepage | by Purple Bunny | Sprint Stories
A Design Sprint Case Study by Annie Bacher, Copywriting Consultant and a member of the extended Purple Bunny team. This is a story about a Design Sprint. If youâve never heard of Design Sprints, youâ¦

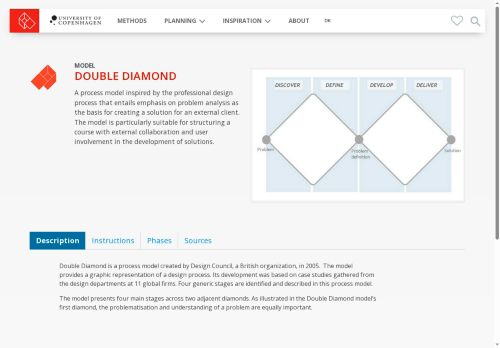
How to think creatively using the double diamond framework | Hallam
The double diamond is an excellent framework you can use to help you create solutions to problems. Here's how to apply it.

What is the framework for innovation? Design Council's evolved Double Diamond | Design Council
Design Council’s framework for innovation helps designers and non-designers across the globe tackle some of the most complex social, economic and environmental problems. It is a fundamental part of our work: enabling us to support the public, private and third sector organisations we work with transform the way they develop and deliver their services.

Design Methods Step 1: Discover | Design Council
This four-part guide is for anyone who wants to understand the methods designers use and try them out for themselves. We’ve grouped 25 design methods into four steps – Discover, Define, Develop and Deliver – based on the stages of the Double Diamond, the Design Council’s simple way of mapping the design process.

Design Methods Step 2: Define | Design Council
This four-part guide is for anyone who wants to understand the methods designers use and try them out for themselves. We’ve grouped 25 design methods into four steps – Discover, Define, Develop and Deliver – based on the stages of the Double Diamond, the Design Council’s simple way of mapping the design process

Design Methods Step 3: Develop | Design Council
This four-part guide is for anyone who wants to understand the methods designers use and try them out for themselves. We’ve grouped 25 design methods into four steps – Discover, Define, Develop and Deliver – based on the stages of the Double Diamond, the Design Council’s simple way of mapping the design process

Design Methods Step 4: Deliver | Design Council
This four-part guide is for anyone who wants to understand the methods designers use and try them out for themselves. We’ve grouped 25 design methods into four steps – Discover, Define, Develop and Deliver – based on the stages of the Double Diamond, the Design Council’s simple way of mapping the design process

Case Study | Feedly | Purple Bunny Design and Innovation Studio
We design websites, apps, and brand identities. Learn how we transformed Feedly's website with a Design Sprint.

ZURB - Critical and Design Thinking
Building on my post from yesterday, Is, Will and Should, let's dissect Peter Drucker's Paradigm of Change Model to understand the unique advantages of critical thinking and design thinking in an organization.

ZURB - The Problem With Design Thinking Is That I Still Don't Know
Design is hot. Design executives are being tasked with being design-driven, but don't have the tools or processes to sustain this effort. They embrace design thinking, but it's unclear how their companies will embrace its ideas. VC's are telling founders to hire a design leader, but it's not clear

H&M Home Enables Voice Shopping with Google Assistant - Voicebot.ai
Last week H&M group launched an Action on Google Assistant that guides users while shopping for home decor. The Action..

How Google Design Sprint Works. I spent almost a month in India, I⦠| by Thaisa Fernandes | PM101 | Medium
I spent almost a month in India, I visited some cities there, and when I was in Hyderabad, I had an opportunity to participate in a Design Sprint workshop presented by Googlers at UX Reactor. Theâ¦

IBM Design
At IBM, our design philosophy is to help guide people so they can do their best work. Our human-centered design practices help us deliver on that goal.

IBM Enterprise Design Thinking?
How to join forces and scale the practice of Design Thinking? How to bring together and engage different people from different areas of your company to share t…

The Total Economic Impact™ Of IBM’s Design Thinking Practice
How IBM Drives Client Value And Measurable Outcomes With Its Design Thinking Framework

Scaling IBM Garage with Methodology | by Rachel Reinitz | IBM Garage | Medium
I co-founded the IBM Garage in April 2014 in the startup community Galvanize in San Francisco with the goal to make clients successful adopting IBM Cloud. We believed that disruption occurring across…

Enterprise Design Thinking Field Guide
This field guide is updated frequently. Anyone can download the latest version at ibm.biz/fieldguide-public

IBM Design Thinking Training and Resources | InnovationTraining.org
IBM has been doing a lot in the design thinking world. They've created a field guide and conducted deep research into the impact of design thinking on

Seventh Sanctum - Humorous Monster Generator
A site of generators to randomly produce concepts, characters, and descriptions for stories, role-playing games, and art, as well as have fun and alleviate creative blocks.

11 Fun Games to Play on Zoom - Easy Virtual Zoom Games
From easy word games that require no equipment to online games that you can play on an app, these free games to play on Zoom will make your next party so much better.

Cards Against Humanity
Cards Against Humanity is a party game for horrible people. Read about it and buy it here.

Games to Play on Zoom | 24 Fun Zoom Games for Friends and Family
Next time you jump on Zoom with your friends or family, come prepared with one of these virtual games to play.

Five party games you can play with your friends on Zoom - NOW Magazine
Play a round of Jeopardy or indulge in Nintendo nostalgia all while socially distancing

Zoom Games: 6 Ways to Play Games Over Zoom and Video Chat App | SELF
Zoom games really come in handy when you want have a social distancing game night or spend time with your loved ones.

Games, Design and Play: A detailed approach to iterative game design - Colleen Macklin, John Sharp - Google Books
The play-focused, step-by-step guide to creating great game designs This book offers a play-focused, process-oriented approach for designing games people will love to play.

7 best Zoom games for some virtual face time during the coronavirus pandemic - TechRepublic
As the workforce shifts online during the pandemic, video conferencing tools are a key part of the digital office, however, these platforms are also great for gameplay.

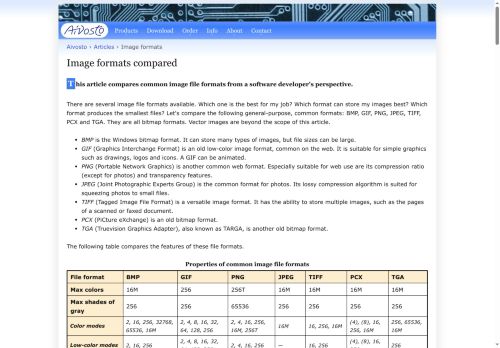
Image formats compared
This article compares common image file formats from a software developer's perspective.

jq
jq is a lightweight and flexible command-line JSON processor.

JavaScript modules - JavaScript | MDN
This guide gives you all you need to get started with JavaScript module syntax.

Find Open Datasets and Machine Learning Projects | Kaggle
Download Open Datasets on 1000s of Projects + Share Projects on One Platform. Explore Popular Topics Like Government, Sports, Medicine, Fintech, Food, More. Flexible Data Ingestion.

Find Open Datasets and Machine Learning Projects | Kaggle
Download Open Datasets on 1000s of Projects + Share Projects on One Platform. Explore Popular Topics Like Government, Sports, Medicine, Fintech, Food, More. Flexible Data Ingestion.

Creating 2D texture on a 3D shape in p5.js. | by Nazia Fakhruddin | Medium
It’s a very mesmerising way to give a dynamic 2D texture to the 3D object . It can be simple sketch to a very sophisticated design pattern using simple programming in p5.js. Let’s get started .Create…

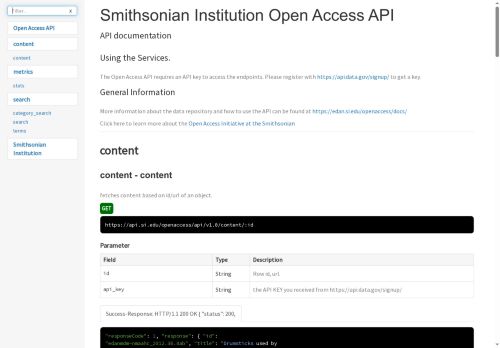
Latest Updates | The Metropolitan Museum of Art Collection API
The Met’s Open Access datasets are available through our API. The API (RESTful web service in JSON format) gives access to all of The Met’s Open Access data and to corresponding high resolution images (JPEG format) that are in the public domain.

D&D 5th Edition API
REST API to access D&D 5th Edition SRD database

REST Countries
Get information about countries via a RESTful API

Bruno Simon
Creative developer living in Paris, freelancer, former lead developer at Immersive Garden, former developer at Uzik and teacher.

IGDB.com
IGDB.com is a video game community website, intended for both game consumers and video game professionals alike.

Cell - Keiichi Matsuda
A future-facing design studio, working at the intersection of technology, media and architecture.

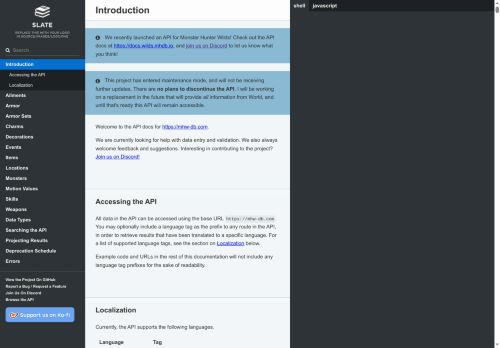
API List: A public list of free APIs for programmers
We offer over 800 free APIs for developers to develop the next big thing, add yours if you own an API

Glitch
Simple, powerful, free tools to create and use millions of apps.

Two.js: Examples
A two-dimensional drawing api geared towards modern web browsers. It is renderer agnostic enabling the same api to draw in multiple contexts: svg, canvas, and webgl.

Open Information | Open Government, Government of Canada
The goal of Open information is to provide easy access to all of the Government of Canada’s information. This provides Canadians with greater transparency of government programs, activities, publications and spending.

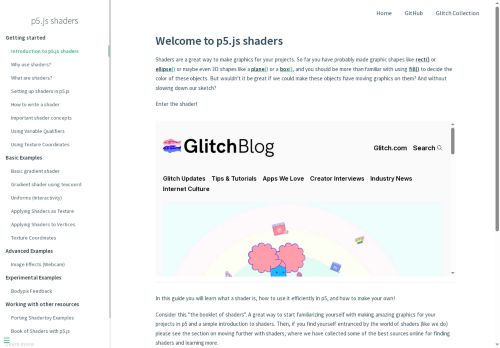
p5.js shaders
Interested in shaders? Check out our documentation website for using shaders inside p5.js

The API Collective - A List of Free and Public APIs
A collective list of free and open APIs to use in software development

API Marketplace - Free Public & Open Rest APIs | RapidAPI
Browse, Test & Connect to 1000s of Public Rest APIs on RapidAPI's API Marketplace - the world's largest API directory. Sign up today for Free!

The Book of Shaders
Gentle step-by-step guide through the abstract and complex universe of Fragment Shaders.

ProgrammableWeb - APIs, Mashups and the Web as Platform
The leading source of news & information about APIs, chronicling the evolution of the global API economy & providing the web’s most relied-on API Directory

GitHub - public-apis/public-apis: A collective list of free APIs
A collective list of free APIs. Contribute to public-apis/public-apis development by creating an account on GitHub.

Jikan - Unofficial MyAnimeList API
Jikan is an unofficial MyAnimeList REST based API

Genshin Impact Developer API
Use the unofficial Genshin Impact API. Get data about characters, weapons and more.

Yelp Fusion
Yelp's API exposes search to 3rd party developers.

p5.js Web Editor
A web editor for p5.js, a JavaScript library with the goal of making coding accessible to artists, designers, educators, and beginners.